- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to work with “Restaurant Menu” module
December 12, 2016
This tutorial will show you how to work with “Restaurant Menu” module in WordPress Blogging templates.
Please, open your site dashboard and navigate to the Restaurant menu > Add New Menu item section.
Add the title of the menu item.
Here you can describe it shortly.

Also, please, add the price and nutrition facts.

Set the Portion size.

On the right you can find and add:
After specifying all the information required, click the Publish button and check the changes.
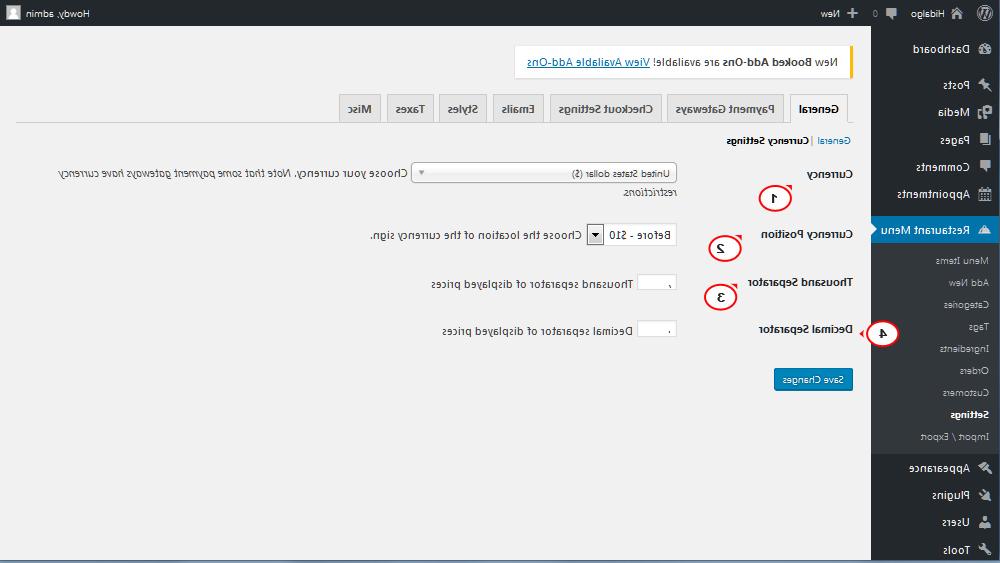
To set the menu currency, please, navigate to the Restaurant menu > Settings > Currency Settings section.
Here you can manage the following:
Currency
Currency Position
Thousand Separator
Decimal Separator

On the next step click the Save changes button and check the changes.
Thank you for your attention! Now you know how to work with “Restaurant Menu” module.
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to work with “Restaurant Menu” moduleIf you’re looking for a professional template to build a website, view the Best WordPress Themes 2017.
In the event you might need more templates to choose from, go ahead and see food template wordpress selection or any of wordpress restaurant theme.

















.jpg)
