- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to manage Header/Footer Styles
August 29, 2016
This tutorial shows how to manage Header and Footer Styles in WordPress Blogging themes.
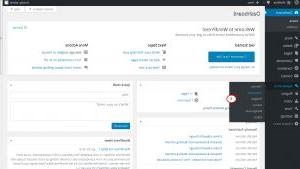
To manage your header styles, please, navigate to site admin panel and go to Appearance > Customize > Header > Header styles.


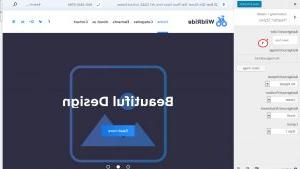
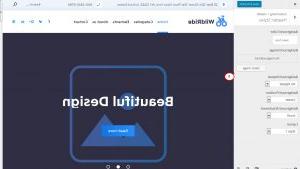
In order to change the background color, please, choose a select color button:

If you want to set the background image, please, click on a select image button:

You can also choose:
After customizing your Header Styles, click on a save and publish button:

To manage your footer styles, please, navigate to site admin panel, then go to Appearance > Customize > Footer:

There you can manage
Footer logo – in order to change it, please, press the select image button;
Copyright text – in order to change it, please, change the text in the input field;
Widget Area Columns – choose the appropriate amount of columns;
Layout – choose the appropriate layout style;
Footer Widgets Area color – click on a select color button to change it;
Footer Background color – click on a select color button to change it;

After customizing your Footer Styles, click in a Save and Publish button:

Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to manage Header/Footer StylesAlso, don’t forget to review the collection of WordPress themes.


















