- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change columns width
May 2, 2011
JS Animated. How to change columns width




This tutorial will show you how to change the columns width in JavaScript animated template.
Open your .html file with Adobe Dreamweaver software or any other HTML editor.
Use Live View and Split modes.
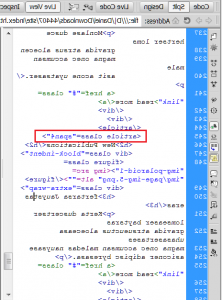
Use ‘Inspect’ button to find the needed html code for the column you need.
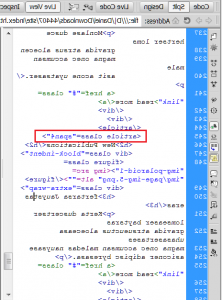
Selecting the needed block,

you will see the html code. It begins with a "span" class.

Most of the templates use 12 column layout. Change the span digit (from 1 to 12) in order to change column width.
Now your website columns have different width and it works properly.
Feel free to check the detailed video tutorial below:
JS Animated. How to change columns width